首先是javascript中。定义类需要以函数的方式来定义
function Foo() {
this.bar =1
}
#定义Foo函数
new Foo()
#调用Foo函数
Foo函数的内瓤。就是Foo类的构造函数。this.bar是Foo类的一个属性
类中。可以有属性和方法。
function Foo() {
this.bar = 1
this.show = function() {
console.log(this.bar)
}
}
prototype是类Foo的一个属性。所有用Foo类实例的对象。都会拥有这个属性中的内容。
比如
function Foo() {
this.bar=1
}
Foo.prototype.show=function showo(){
console.logg(this.bar)
}
let foo=new Foo()
foo.show()
这里new了一个Foo类。然后Foo类就自带show方法。这是为什么呢。
因为prototype指向的是Foo类的原型。给Foo类的原型定义了个show方法。就相当于对Foo定义了个show方法
如果是
function Foo() {
this.bar=1
}
Foo.prototype.show=function showo(){
console.logg(this.bar)
}
foo=new Foo()
foo是new 一个Foo类。是没有prototype这个属性的。prototype这个属性。必须直接用在Foo.prototype上
那么foo怎么调用原型呢。这里使用foo.__proto__
foo.__proto__==Foo.prototype
继承:
function Father() {
this.first_name = 'Donald'
this.last_name = 'Trump'
}
function Son() {
this.first_name = 'Melania'
}
#这里定义了两个类。
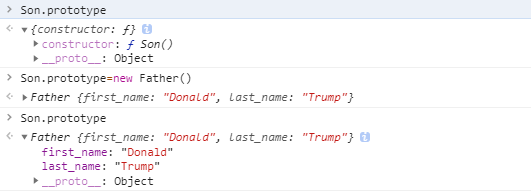
Son.prototype=new Father()
#Son的prototype应该指向的是Son的原型。这里把他指向到了Father类
let son=new Son()
onsole.log(`Name: ${son.first_name} ${son.last_name}`)
#结果:Name: Melania Trump
为什么呢????
这里看首先Son.prototype在没修改前。指向的是Son类

在修改后。指向了Father类。他的两个值都变成了Father类的值
然后new了一个Son。
访问son.first_name。那么会直接访问son对象的first_name属性。
访问son.last_name。会访问son对象的last_name属性
由于找不到。就会在son.__proto__中寻找
那么之前说过son.__proto__==Son.prototype
那么。这里Son.prototype已经修改为了Father类。所以他找的其实是Father类的last_name值
let foo={bar:1}
#foo是个对象
foo.__proto__.bar=2
#foo.__proto__==object.prototyoe 实质上给object对象加了个属性bar=2
#为什么呢?因为foo实质上就是个对象。object。之前函数啥的。都会指向自己(XXX类)
let zoo={}
console.log(zoo.bar)
#输出2
#首先在zoo中找bar属性。找不到。访问zoo.__proto__.bar==object.prototype.bar
#访问到object的bar属性。输出2